Star Warp
This integration adds a quick “jump to first search result” URL to any Astro site using Pagefind. With that, your users can search within your website from their browsers search bar directly.
Inspired by HiDeoo’s Starlight Jump To and Astro’s Wormhole.
Installing the integration
Section titled “Installing the integration”npx astro add @inox-tools/star-warppnpm astro add @inox-tools/star-warpyarn astro add @inox-tools/star-warpHow to use
Section titled “How to use”With the integration installed, navigating to <your site>/warp?q=your search term will navigate to the first result of that search.
For example, go to https://inox-tools.fryuni.dev/warp?q=logger and see where you land :)
This works completely statically, you don’t need SSR to use this integration.
Using with Starlight
Section titled “Using with Starlight”This integration is also a Starlight plugin! Using it as such enables better defaults inferred from your Starlight config.
Just move it from the integrations property on your astro.config.mjs to the plugins property in side the Starlight integration:
import starlight from '@astrojs/starlight';import starWarp from '@inox-tools/star-warp';
export default defineConfig({ integrations: [ starlight({ plugins: [starWarp()], }), starWarp(), ],});OpenSearch
Section titled “OpenSearch”When using this integration as a Starlight plugin, OpenSearch is enabled and configured automatically by default.
You can enable the generation of an OpenSearch Description with the following configuration:
import starWarp from '@inox-tools/star-warp';
export default defineConfig({ integrations: [ starWarp({ openSearch: { enabled: true, }, }), ],});With OpenSearch enabled, add the following to the <head> block of your pages:
<head> <link rel="search" type="application/opensearchdescription+xml" href="/warp.xml" title="Astro Site" /></head>The href property is defined by your project’s base and OpenSearch path parameter. The title property can be anything you want, it will be used by the browser when displaying the search bar.
Using on browsers
Section titled “Using on browsers”Chrome
Section titled “Chrome”Chrome will automatically load the OpenSearch Description once you navigate to any page with the link tag, but it will keep it deactivated. To enable it:
-
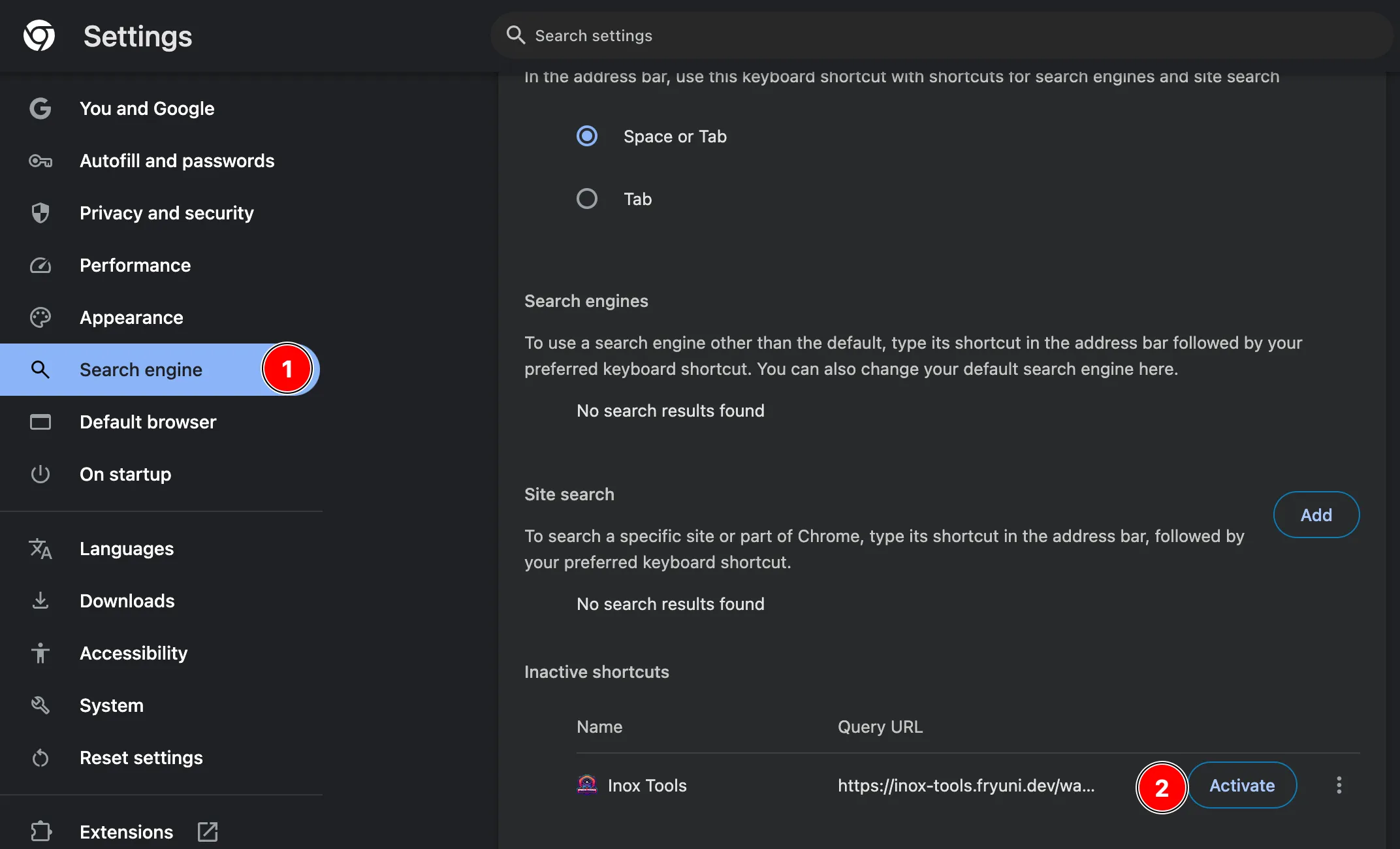
Go to the Chrome Settings Search Engine page.
-
Search for your site under “Inactive shortcuts”.
-
Click on the “Activate” button.

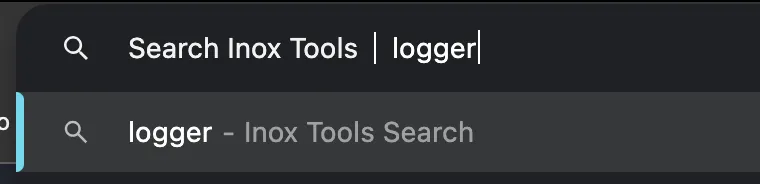
Once activated, typing anything after the domain will switch the Omnibox to searching on your website:

Safari
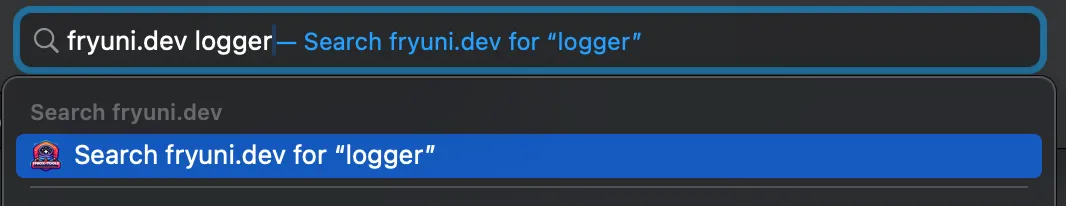
Section titled “Safari”Safari will automatically load the OpenSearch Description once you navigate to any page with the link tag. From then on, you’ll see an option to search the site when typing anything after the site:

Configuration
Section titled “Configuration”Type: string
Default: /warp
The path of the warp route.
openSearch.enabled
Section titled “openSearch.enabled”Type: boolean
Whether an OpenSearch Description should be generated on the configured path followed by .xml.
Defaults to false when used as an Astro Integration and true when used as a Starlight plugin.
openSearch.title
Section titled “openSearch.title”Type: string
The OpenSearch Description’s site search title.
Defaults to the Starlight title when used as a Starlight plugin and the string “Astro Site” when used as an Astro Integration.
openSearch.description
Section titled “openSearch.description”Type: string
Default: Search <title> where <title> is the OpenSearch Description’s site search title.
The OpenSearch Description’s site search description.
License
Section titled “License”Star Warp is available under the MIT license.